실습1 - 카테고리, 리스트
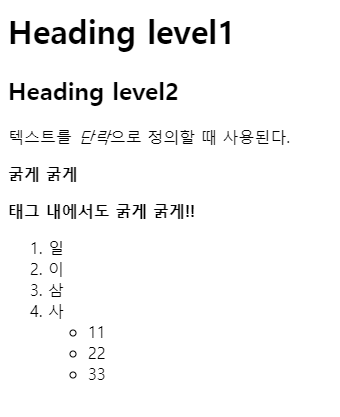
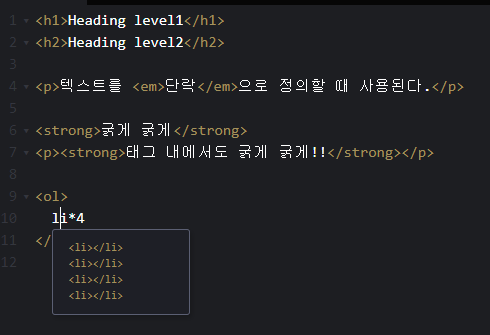
<h1>Heading level1</h1>
<h2>Heading level2</h2>
<p>텍스트를 <em>단락</em>으로 정의할 때 사용된다.</p>
<strong>굵게 굵게</strong>
<p><strong>태그 내에서도 굵게 굵게!!</strong></p>
<!-- ordered list -->
<ol>
<li>일</li>
<li>이</li>
<li>삼</li>
<li>사
<!-- unordered list -->
<!-- ul과 ol의 종속성은 li만 가능 -->
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</ol>
실습2 - 정의와 설명
<!-- 정의와 설명 -->
<!-- 꼭 한개씩 작성할 필요는 없다 -->
<dl>
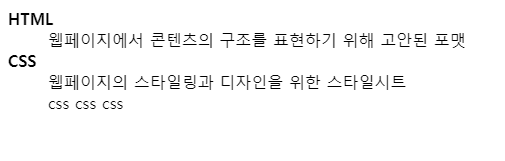
<dt><strong>HTML</strong></dt>
<dd>웹페이지에서 콘텐츠의 구조를 표현하기 위해 고안된 포맷</dd>
<dt><strong>CSS</strong></dt>
<dd>웹페이지의 스타일링과 디자인을 위한 스타일시트</dd>
<dd>css css css</dd>
</dl>
실습3 - 하이퍼링크, 코드태그
<!-- 하이퍼링크 -->
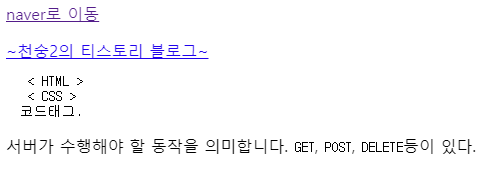
<a href="http://naver.com">naver로 이동</a><p></p>
<a href="http://www.ccssbb.tistory.com">~천숭2의 티스토리 블로그~</a>
<!-- 꺾새 대신 < 내용 >처럼 감싸줘야한다 -->
<!-- 이렇게 대체표현을 문자엔티티표현이라고 함 (세 개가 더 있음) -->
<pre>
<code> < HTML ></code>
<code> < CSS ></code>
<code>코드태그.</code>
</pre>
<p>
서버가 수행해야 할 동작을 의미합니다. <code>GET</code>, <code>POST</code>, <code>DELETE</code>등이 있다.
</p>

* 단축키 *
li * n : n개 만큼 리스트 생성
ctrl + / : 주석
'자기개발👨💻 > 파이썬 웹' 카테고리의 다른 글
| 3강 - 01.06 셀럭터,우선순위,캐스캐이딩 (0) | 2021.08.26 |
|---|---|
| 3강 - 01.04 ~ 05 box model,float, position (0) | 2021.08.26 |
| 3강 - 01.03 폰트, 백그라운드 (0) | 2021.08.26 |
| 3강 - 01.2 div와 span, block 와 inline (0) | 2021.08.25 |
| 2강 - 05.codepen 등등의 FE도구 (0) | 2021.08.25 |
| 2강 - 01. 웹 ~ 04. JS (0) | 2021.08.25 |