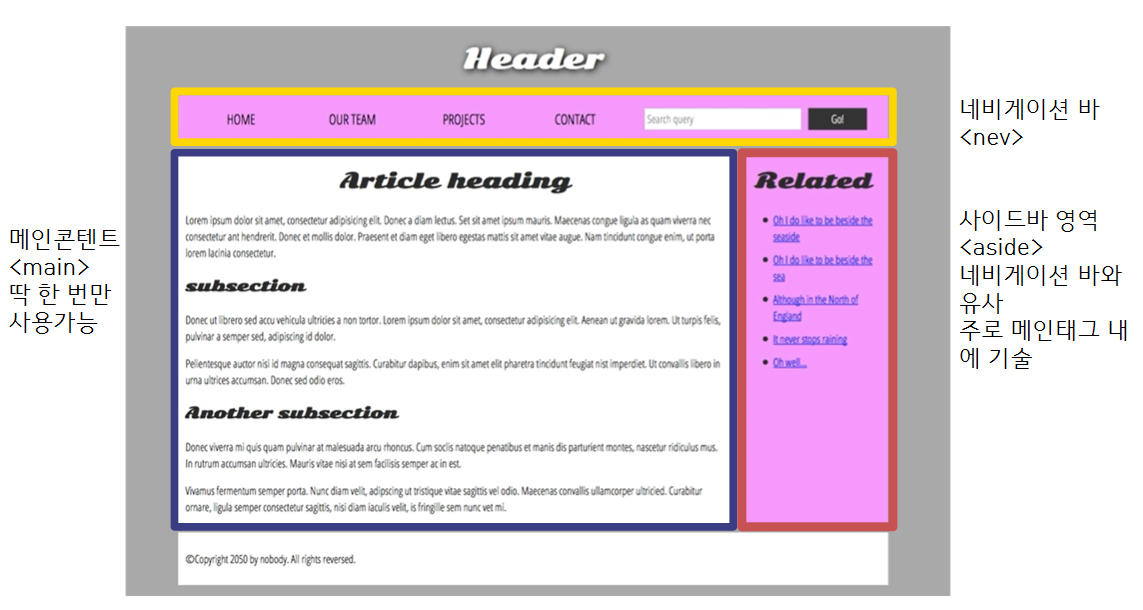
웹사이트의 구조

실습1 - django 홈페이지 대략적인 구성

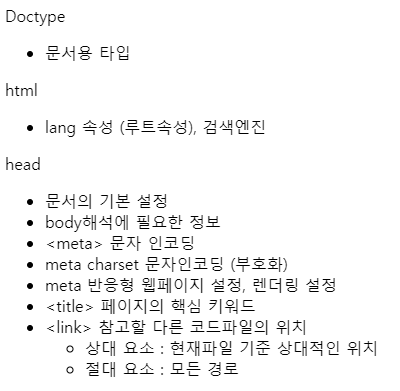
<html> 구성요소 설명

실습1 - django 홈페이지 틀 잡기

*,
*::before,
*::after{
box-sizing: border-box;
}
/* HEADER */
.header{
background: yellow;
}
/* MAIN */
.main{
background: lime;
}
.hero-section{
background:aqua;
}
.main-content{
background:blue;
float:left;
width:70%;
}
.slide-content{
background:pink;
float:right;
width:30%;
}
/* CONTENT-INFO */
.content-info{
background:green;
}
.links{
background:lightgreen;
}
.footer{
background:purple;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>The Web framework for perfectionists with deadlines | Django</title>
<link rel="stylesheet" href="style.css">
<!-- 상대요소: 지금 현재 내 위치에서의 파일 위치 -->
<!-- 절대요소: 특정 파일의 고유한 경로 -->
</head>
<body>
<header class="header">해더</header>
<main class="main">
<div class="hero-section">히어로</div>
<div class="main-content">메인 콘텐츠</div>
<div class="side-content">사이드 콘텐츠</div>
</main>
<footer class="content-info">
<div class="links">링크</div>
<div class="footer">푸터</div>
</footer>
</body>
</html>
'자기개발👨💻 > 파이썬 웹' 카테고리의 다른 글
| 2강 - 4.1 장고 웹사이트 따라하기 (1)-작성중 (0) | 2021.09.04 |
|---|---|
| python 디비 생성 및 다루기(3) (0) | 2021.09.03 |
| python 디비 생성 및 다루기(2) (0) | 2021.09.03 |
| 3강 - 01.06 셀럭터,우선순위,캐스캐이딩 (0) | 2021.08.26 |
| 3강 - 01.04 ~ 05 box model,float, position (0) | 2021.08.26 |
| 3강 - 01.03 폰트, 백그라운드 (0) | 2021.08.26 |