** 인라인 요소
HTML(Hypertext Markup Language)의 요소는 역사적으로 "블록 레벨" 요소와 "인라인" 요소로 분류됐습니다. 인라인 요소는 콘텐츠의 흐름을 끊지 않고, 요소를 구성하는 태그에 할당된 공간만 차지
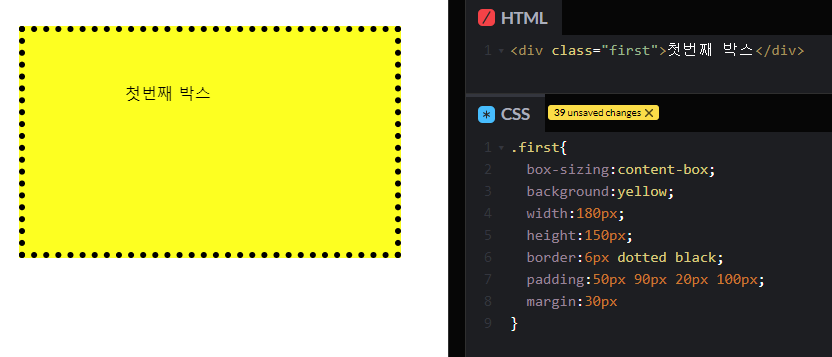
실습1

실습2 - box, 이미지float
<!-- normal flow -->
<div class="container">
<h1>Django</h1>
<img src="https://www.google.co.kr/images/srpr/logo11w.png" width=150px heigt=150px; alt="appletree">
<p>팀 사랑한만큼</p>
<p>비겁해요 그대는
만날 수도 없단 걸
알면서도 나를 걱정하네요
마음을 달래도
갈려진 자석같이 그대를 찾아요
</p>
<a href="#"><em>The web framework</em> for perfectionists with deadlines.</a>
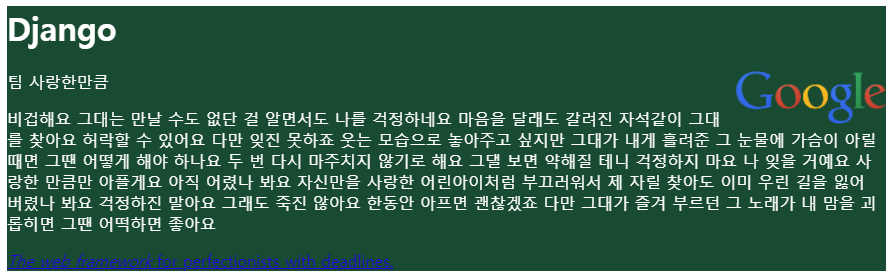
</div>이미지 인라인설정하지 않고 이미지 float 오른쪽 처리 해주었을때
.container{
background-color :#0c4b33;
color:#fff;
}
img{
float:right;
}
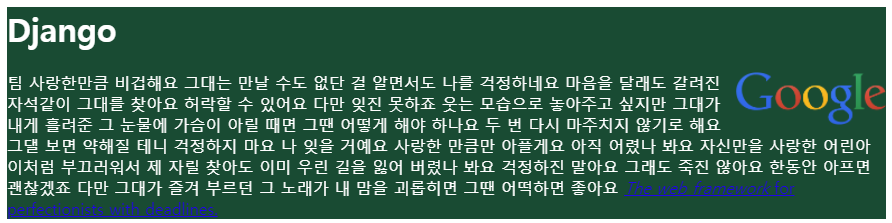
p{ display : inline; } 텍스트 인라인 추가한 결과
글이 흐름이 끊기지 않고 모두 이어진 상태로 바뀜

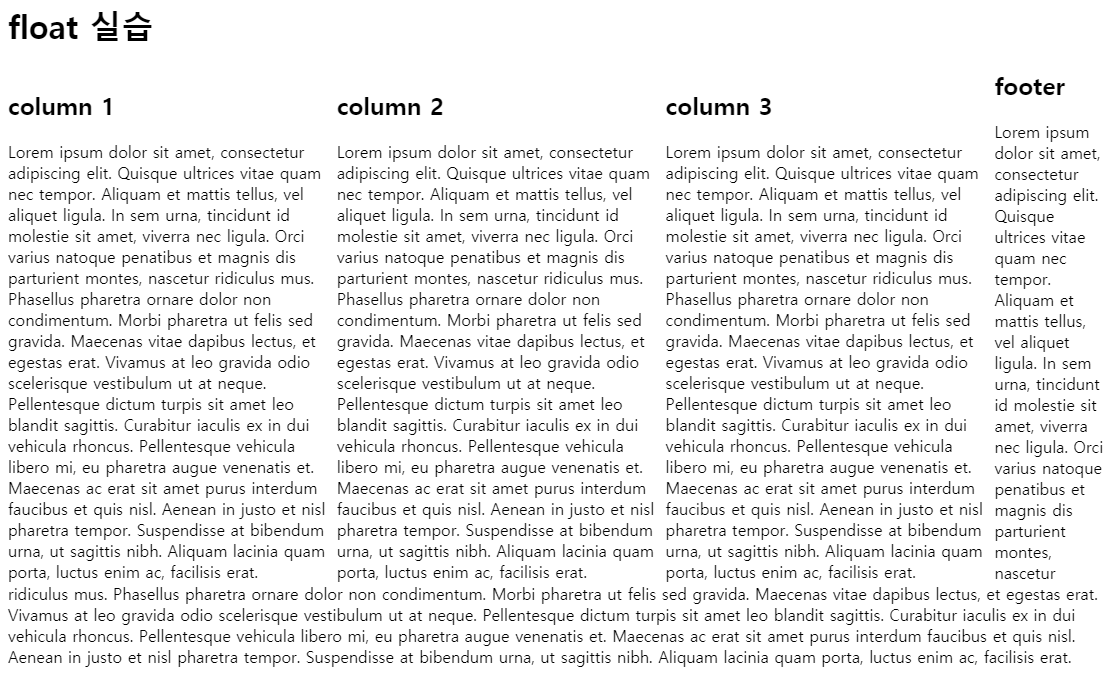
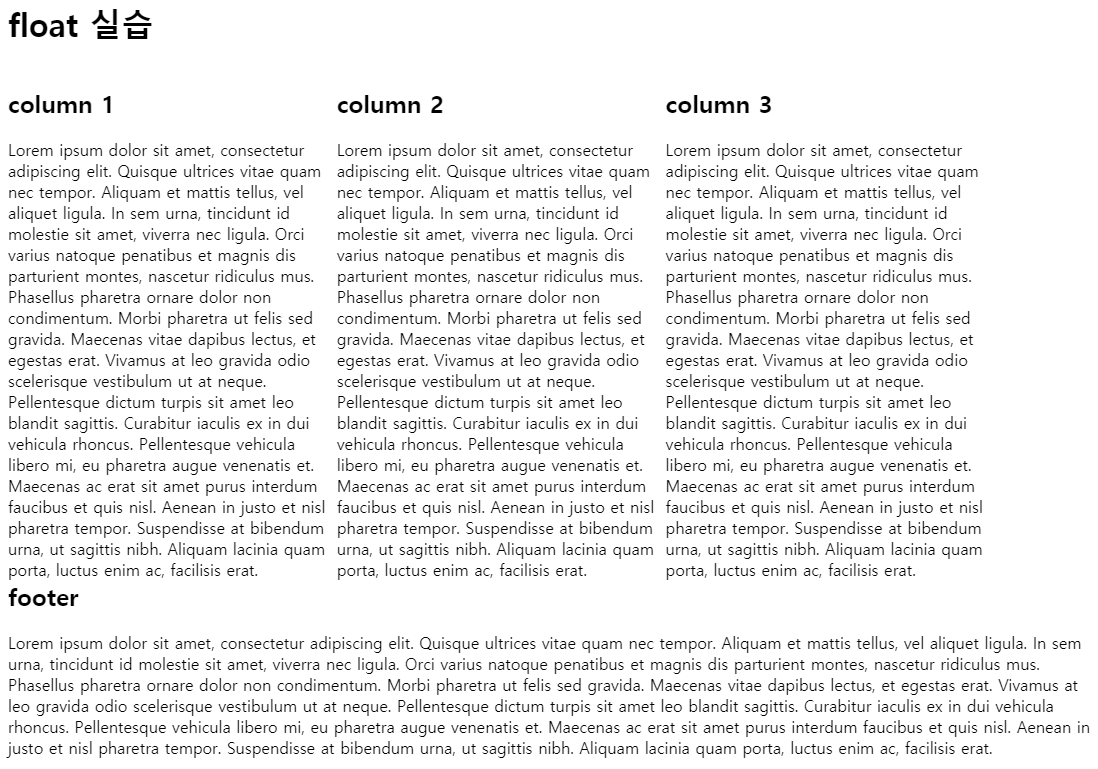
실습3 - float 배치 자연스럽게
.column1{
float: left;
width: 30%
}
.column2{
float: left;
width: 30%;
}
.column3{
float: left;
width: 30%;
}아래 그림처럼 footer의 내용이 오른쪽 10%남은곳에 쓰고 , 남은 내용을 부자연스럽게 아래에다가 마저 적혀있다

.column1{
float: left;
width: 30%
}
.column2{
float: left;
width: 30%;
}
.column3{
float: left;
width: 30%;
}
.footer{
/* clear는 취소하다라는 뜻 */
clear:both;
/* both대신 left해도 같은 결과 */
}
실습4 - 이미지 position : absolute, relative, fixed
https://pjh3749.tistory.com/144
CSS 원하는 위치에 배치하기 (position, float, display)
문서에 들어간 여러가지 요소는 별도 위치 지정이 없을 시에는 위에서 아래로 나열된다. CSS에서는 position과 float 속성을 통해서 위치를 직접 적용하고 레이아웃을 구성할 수 있다. position은 문서
pjh3749.tistory.com
'자기개발👨💻 > 파이썬 웹' 카테고리의 다른 글
| python 디비 생성 및 다루기(2) (0) | 2021.09.03 |
|---|---|
| 2강 - 03.10 웹사이트의 기본 구조 (0) | 2021.08.27 |
| 3강 - 01.06 셀럭터,우선순위,캐스캐이딩 (0) | 2021.08.26 |
| 3강 - 01.03 폰트, 백그라운드 (0) | 2021.08.26 |
| 3강 - 01.2 div와 span, block 와 inline (0) | 2021.08.25 |
| 3강 - 01.HTML텍스트와 하이퍼링크 (0) | 2021.08.25 |