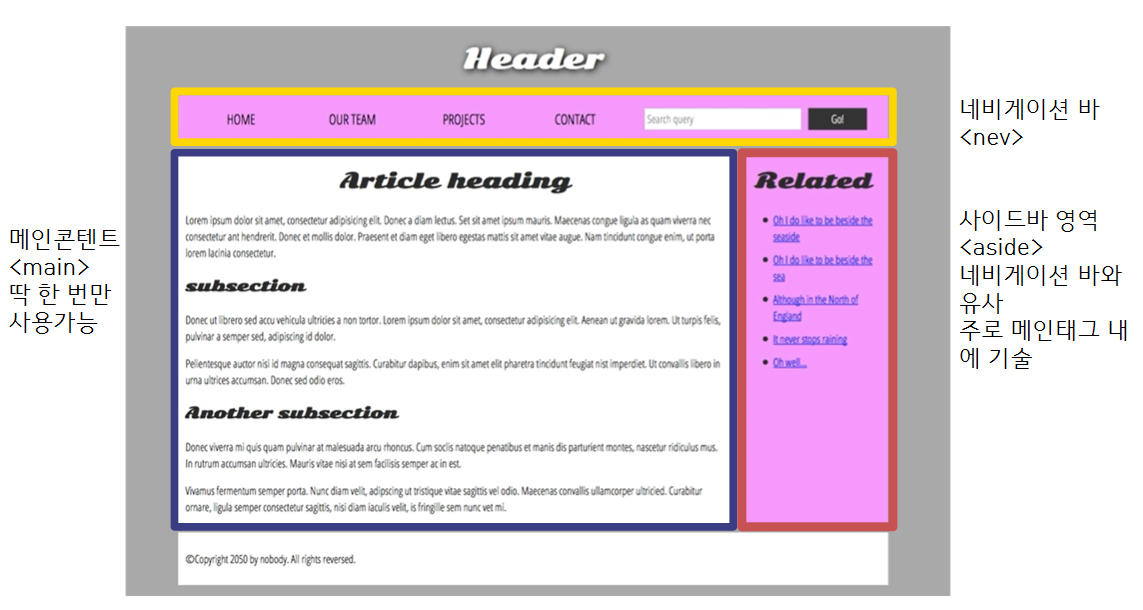
웹사이트의 구조 실습1 - django 홈페이지 대략적인 구성 구성요소 설명 실습1 - django 홈페이지 틀 잡기 *, *::before, *::after{ box-sizing: border-box; } /* HEADER */ .header{ background: yellow; } /* MAIN */ .main{ background: lime; } .hero-section{ background:aqua; } .main-content{ background:blue; float:left; width:70%; } .slide-content{ background:pink; float:right; width:30%; } /* CONTENT-INFO */ .content-info{ background:green..